DjangoやFlaskで開発をしている方へ
Djangoには管理画面があってFlaskには管理画面がないと思っていませんか?
管理画面はデータベースの可視化や編集が手軽にできて非常に便利ですよね。
そんな管理画面がなんとFlaskにも手軽に実装できるのです。
flask-adminの使い方
 Flask開発者
Flask開発者Flaskでも管理画面でデータベースの可視化や操作がしたいのですが。
Djangoにはデフォルトで管理画面機能が備わっているのですが、
Flaskには管理画面は存在しません。デフォルトでは。
しかし、flask-adminモジュールを使えば簡単に管理画面が実装できるのです。
早速、pipでインストールしておきましょう。(flaskモジュールももちろん必要です。この記事を読んでいるということはflaskはインストールできていますよね。ね?)
$ pip install flask-adminこれでimportするだけでflaskに管理画面機能を実装できます。
flask-adminの実装
実装してみたコードは以下になります。
from flask import Flask
from flask_sqlalchemy import SQLAlchemy
from flask_admin import Admin
from flask_admin.contrib.sqla import ModelView
app = Flask(__name__)
app.config['SQLALCHEMY_DATABASE_URI'] = 'sqlite:///login.db'
app.config['SECRET_KEY'] = 'secret_key'
db = SQLAlchemy(app)
class User(db.Model):
id = db.Column(db.Integer, primary_key=True)
username = db.Column(db.String(30),unique=True)
e_mail = db.Column(db.String(50),unique=True)
#DBのクリエイト宣言
db.create_all()
#DBが空の状態(最初の1回)はtestuserを作成する
user = User.query.filter_by(username='testuser').first()
if user is None:
testuser = User(username='testuser', e_mail='test@test')
db.session.add(testuser)
db.session.commit()
admin = Admin(app)
admin.add_view(ModelView(User, db.session))
@app.route('/')
def index():
user = User.query.filter_by(username='testuser').first()
user_name = user.username
return 'Welcome ' + user_name
if __name__ == '__main__':
app.run(debug=True)では、順に説明をしていきましょう。
データベースの準備
今回はデータベースにSQLite を使います。サクッと実装できるので..
postgresqlやMysqlを使いたい方は
この部分に使いたいデータベースを記述してあげればOK
app.config['SQLALCHEMY_DATABASE_URI'] = 'sqlite:///login.db'データベース情報の定義をしておきます。Userクラスの作成
#Userというクラス(データベースに格納するデータ)
class User(UserMixin, db.Model):
id = db.Column(db.Integer, primary_key=True)
username = db.Column(db.String(30),unique=True)
e_mail = db.Column(db.String(50),unique=True)とりあえず、ログイン機能にはユーザ情報が必要なので初回プログラム起動時にユーザー情報を作成しておきます。
#DBが空の状態(最初の1回)はtestuserを作成する
user = User.query.filter_by(username='testuser').first()
if user is None:
testuser = User(username='testuser', e_mail='test@test')
db.session.add(testuser)
db.session.commit()これで、username: testuser、e_mail: test@test というユーザー情報を作成しています。
SQLAlchemyを使うとあっという間です。
管理画面の実装
管理画面機能を扱うために初期化しておきます。
admin = Admin(app)
admin.add_view(ModelView(User, db.session))admin.add_view関数で先程作成したUserクラスの登録を行います。
複数クラスがある場合はadmin.add_viewで必要なクラス分だけ登録しておきましょう。
はい。なんとこれだけで実装完了です。びっくり
あとは、適当にレンダリングの設定をしておきましょう
レンダリングの設定
/(ルート)にアクセスした場合「welcome user名」と出力するようにしておきます。
ここの設定は適当で構いません。今回の管理画面実装には重要ではないです。
@app.route('/')
def index():
user = User.query.filter_by(username='testuser').first()
user_name = user.username
return 'Welcome ' + user_namehttp://127.0.0.1:5000/にアクセスするWelcome user名とブラウザ上で確認できれば問題ないです。
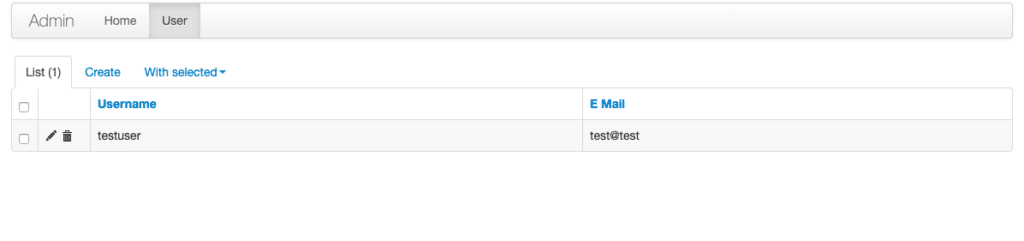
管理画面へアクセス
実装が完了したら、http://127.0.0.1:5000/adminにアクセスします。

すると、先程作成したUserクラスの情報が管理画面上で確認できます。
ここで編集、削除、追加も可能です。非常に便利良いですね。
以上で管理画面機能の実装は終わりです。早っ!
Flaskについて学びたい方へ
書籍で学びたいなら
Flaskはサクッとシステムが作れて、割と幅広くなんでもできるので僕の好きなフレームワークです。
もっと学びたい方へ僕はこの本をおすすめします。Webアプリ開発全体の技術も同時に学べます。
オンライン授業で学びたいなら
僕はオンラインスクールはUdemy今回はPython+Flaskの授業をおすすめします。Flaskの基礎から応用までこの授業で学べます
★FlaskでWebアプリを作るなら
その他にもこちらの記事もおすすめ



ばいちゃ




コメント