こんにちは。ちゆりです。
今回はFlaskでログイン機能の実装をしてみます。
ログイン機能はどのシステムでも取り入れられている定番の機能なので、サクッとかんたんに分かりやすくログイン機能の実装をまとめておきます。
どの記事よりも分かりやすくまとめているつもりです。
分かりにくかったら24時間コメント受け付けています。
flask-loginの使い方
ログイン機能を実装したい。
1から作るのは難しいのでは?セキュリティの面はどう実装すればいいの?
というあなたのために簡単にサクッとログイン機能を実装するためのモジュールがありました。
そう。flask-loginです。
pipでインストールしておきます。(flaskモジュールももちろん必要です。この記事を読んでいるということはflaskはインストールできていますよね。ね?)
$ pip3 install flask-loginこれでimportするだけでflaskにログイン機能を実装できます。
flask-loginの実装
実装してみたコードは以下になります。
from flask import Flask
from flask_sqlalchemy import SQLAlchemy
from flask_login import LoginManager, UserMixin, login_user, login_required, logout_user, current_user
app = Flask(__name__)
#DBはSQLiteを使う
app.config['SQLALCHEMY_DATABASE_URI'] = 'sqlite:///login.db'
#sessionを使う際にSECRET_KEYを設定
app.config['SECRET_KEY'] = 'secret_key'
#SQLALchemyを使います宣言
db = SQLAlchemy(app)
#ログインモジュールのおまじないみたいなもの
login_manager = LoginManager()
login_manager.init_app(app)
#Userというクラス(データベースに格納するデータ)
class User(UserMixin, db.Model):
id = db.Column(db.Integer, primary_key=True)
username = db.Column(db.String(30),unique=True)
e_mail = db.Column(db.String(50),unique=True)
#DBのクリエイト宣言
db.create_all()
#DBが空の状態(最初の1回)はtestuserを作成する
user = User.query.filter_by(username='testuser').first()
if user is None:
testuser = User(username='testuser', e_mail='test@test')
db.session.add(testuser)
db.session.commit()
@login_manager.user_loader
def load_user(user_id):
return User.query.get(int(user_id))
@app.route('/')
def index():
user = User.query.filter_by(username='testuser').first()
login_user(user)
return 'Now login OK'
@app.route('/logout')
@login_required
def logout():
logout_user()
return 'Now logout OK'
@app.route('/home')
@login_required
def home():
return 'The current user is ' + current_user.username
if __name__ == '__main__':
app.run(debug=True)では、順に説明をしていきましょう。
データベースの準備
今回はデータベースにSQLite を使います。サクッと実装できるので..
postgresqlやMysqlを使いたい方は
この部分に使いたいデータベースを記述してあげればOK
app.config['SQLALCHEMY_DATABASE_URI'] = 'sqlite:///login.db'データベース情報の定義をしておきます。Userクラスの作成
#Userというクラス(データベースに格納するデータ)
class User(UserMixin, db.Model):
id = db.Column(db.Integer, primary_key=True)
username = db.Column(db.String(30),unique=True)
e_mail = db.Column(db.String(50),unique=True)とりあえず、ログイン機能にはユーザ情報が必要なので初回プログラム起動時にユーザー情報を作成しておきます。
#DBが空の状態(最初の1回)はtestuserを作成する
user = User.query.filter_by(username='testuser').first()
if user is None:
testuser = User(username='testuser', e_mail='test@test')
db.session.add(testuser)
db.session.commit()これで、username: testuser、e_mail: test@test というユーザー情報を作成しています。
SQLAlchemyを使うとあっという間です。
ログイン機能を扱うための設定
ログイン機能を扱うために初期化しておきます。
#ログインモジュールのおまじないみたいなもの
login_manager = LoginManager()
login_manager.init_app(app)Userクラスからユーザー情報を読み込む際にuser_idを識別子として使用します。
@login_manager.user_loader
def load_user(user_id):
return User.query.get(int(user_id))レンダリングの設定
ここらへんでレンダリングの設定をします。
@app.route('/')
def index():
user = User.query.filter_by(username='testuser').first()
login_user(user)
return 'Now login OK'
@app.route('/logout')
@login_required
def logout():
logout_user()
return 'Now logout OK'
@app.route('/home')
@login_required
def home():
return 'The current user is ' + current_user.usernamehttp://127.0.0.1:5000/にアクセスするとtestuserとしてログイン成功します。Now login OKとブラウザ上で確認できれば問題ないです。
http://127.0.0.1:5000/home/にアクセスするとホームへ遷移です。The current user is testuserとブラウザ上でユーザー情報が反映確認できれば問題ないです。
http://127.0.0.1:5000/logout/にアクセスするとログアウトを行います。Now logout OKとブラウザ上で確認できれば問題ないです。
@login_requiredで認証時のみ表示
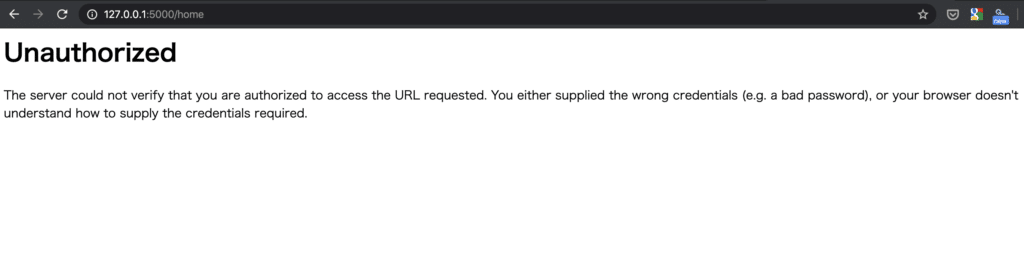
ログインしていない状態やユーザーがホーム画面等に遷移できないように@login_requiredでデコレータすると認証時しかページに遷移できないように設定できます。
まず、http://127.0.0.1:5000/logout/にアクセスしログアウトを行います。
その後に、http://127.0.0.1:5000/home/にアクセスするとホームへ遷移できないはずです。

http://127.0.0.1:5000/home/に一度アクセスし、ログインすることでhttp://127.0.0.1:5000/home/にアクセスすることが可能となります。
ログインしないと見せないようにしたいページには@login_requiredでレンダリング時にデコレートしておきましょう。
Flaskについて学びたい方へ
書籍で学びたいなら
Flaskはサクッとシステムが作れて、割と幅広くなんでもできるので僕の好きなフレームワークです。
もっと学びたい方へ僕はこの本をおすすめします。Webアプリ開発全体の技術も同時に学べます。
オンライン授業で学びたいなら
僕はオンラインスクールはUdemy今回はPython+Flaskの授業をおすすめします。Flaskの基礎から応用までこの授業で学べます
★FlaskでWebアプリを作るなら
その他にもこちらの記事もおすすめ






コメント