こんにちはちゆりです。
PythonでWebアプリを作りたいなら僕はFlaskが好きですね。
DjangoかFlaskかで迷うかもしれませんが,FlaskのほうがDjangoよりも簡単に作り込みやすいです。(Djangoの方がいろいろと幅広く作り込めるのですが...)
そしてFlask使ってそれなりのWebアプリを作るならデータベースは必須です。
今回はFlaskとデータベース(SQLite)を一瞬で連携させます。
目標は5分でWebアプリケーションを作成します。
SQLiteを使うメリット
とりあえず(小規模な)データベースを使ったアプリを作りたいならSQLite一択です。(大きなWebアプリを作るには向かない場合が...)
PythonならSQLiteはコマンド1つで使えます。
Flask+SQLiteを一瞬で連携
ここからは淡白に説明していきます。
FlaskモジュールとSQLAlchemyモジュールのインストール
ターミナルにて,FlaskとSQLAlchemyモジュールをインストール
また,ここで初登場SQLAlchemy(SQLAlchemyを使うことでデータベースを簡単に処理できるようになる)
pip install Flask
pip install sqlalchemypyファイルでSQLiteと連携
pyファイルに以下を記述(データベース情報は適宜自分の環境に置き換えて)
コピペで動くはずです
↓run.pyとして作成
from flask import Flask, render_template, request #Flaskの操作に必要なモジュールをインポート
from flask_sqlalchemy import SQLAlchemy
from sqlalchemy import Column, Integer, String #DBのテーブルの型をインポート
#Flaskの立ち上げ
app = Flask(__name__)
app.config['SECRET_KEY'] = 'secret key'
app.config['SQLALCHEMY_DATABASE_URI'] = 'sqlite:///flask.sqlite' # DBへのパス
#SQLAlchemyでデータベース定義
db = SQLAlchemy(app)
#SQLiteのDBテーブル情報
class FLASKDB(db.Model):
__tablename__ = 'flask_table'
ID = db.Column(Integer, primary_key=True)
YOURNAME = db.Column(String(32))
AGE = db.Column(Integer)
#DBの作成
db.create_all()
#127.0.0.1:5000に遷移したときの処理
@app.route('/')
def rroute():
return render_template('index.html')
#127.0.0.1/DBINFO:5000に遷移したときの処理
@app.route('/DBINFO', methods = ['POST', 'GET'])
def bokinbox():
if request.method == 'POST':
yourname = request.form['yourname']
age = request.form['age']
flask = FLASKDB(YOURNAME=yourname, AGE=age)
db.session.add(flask)
db.session.commit()
db.session.close()
FLASKDB_infos = db.session.query(FLASKDB.ID, FLASKDB.YOURNAME, FLASKDB.AGE).all()
return render_template('db_info.html', FLASKDB_infos=FLASKDB_infos)
#python app立ち上げ
if __name__ == '__main__':
app.run()
- 10行目でデータベース名を定義
- 18〜23行目でテーブルの作成今回はID,YOURNAME,AGEのカラム作成
- 42〜45行目でデータベースへの書き込み処理(SQLAlchemyを使うとSQL操作を特に意識する必要がない)
ざっくり過ぎましたかね。(コメントいただければ詳しく解説いたします)
必要なHTML,CSS(あるとオシャレ)を準備
HTMLはindex.htmlとdb_info.htmlを準備
run.pyの同じ階層にtemplatesディレクトリを準備し,その中にhtmlファイルを配置
↓index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Flask</title>
<link rel="stylesheet" type="text/css" href="{{ url_for('static', filename='style.css') }}">
</head>
<body>
<form action="/DBINFO" method="post">
<center>
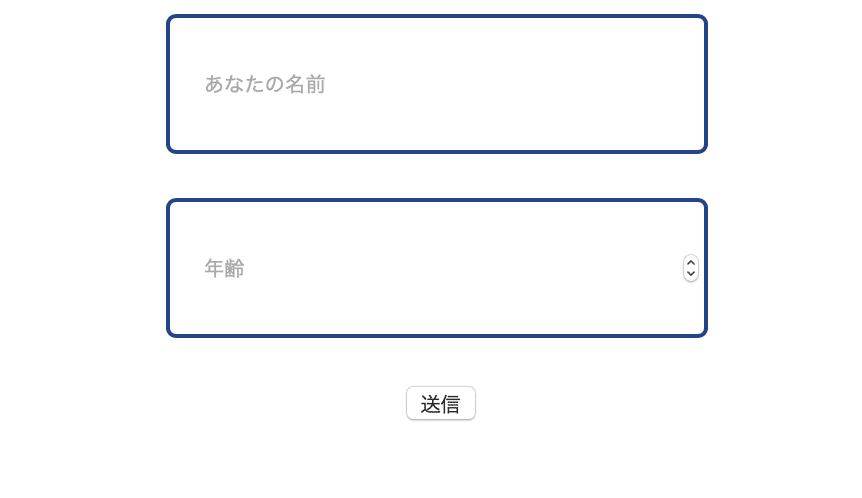
<input class="form" type="text" name="yourname" placeholder="あなたの名前" required>
<br>
<input class="form" type="number" name="age" placeholder="年齢" required>
<br>
<button type="submit">送信</button>
</center>
</form>
</body>
</html>
↓db_info.html
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>DB情報</title>
</head>
<body>
<p>送信ありがとう</p>
<table border="1" width="80%" height="150">
<tr>
<th bgcolor="#80ffff">名前</th>
<th bgcolor="#80ffff">年齢</th>
</tr>
{% for FLASKDB_info in FLASKDB_infos %}
<tr>
<td>{{FLASKDB_info[1]}}</td>
<td>{{FLASKDB_info[2]}}歳</td>
</tr>
{% endfor %}
</table>
</body>
</html>
CSSはお好みで準備・カスタマイズしてください。(一応FORM画面のCSSを貼っておく)
run.pyと同じ階層にstaticディレクトリを準備し,その中にCSSファイルを配置
↓style.css
.form{
width:250px;
height:50px;
line-height:30px;
display:inline-block;
position: relative;
margin:0 0 3vh 0;
border:solid 2px #248;
padding: 8px 0 8px 17px;
border-radius: 5px;
background-image: linear-gradient(to right, #fff 50%, #072A24 50%);
background-position: 0 0;
background-size: 200% auto;
transition: all .2s ease 0s;
text-decoration: none;
}
.form:hover{
background-position: -100% 0;
color: #fff ;
}
これで動かすための最低限は準備完了です。
ファイル階層を整理しておく
今回準備したファイルは以下のような階層にする
flaskfolder
├ run.py
├ templates
│ ├ index.html
│ └ db_info.html
└ static
└ style.css実行しましょう
①python run.py(ターミナル)
②ブラウザで127.0.0.1:5000へアクセス
名前と年齢の入力フォームが表示されれば成功です。
入力されたデータがSQLiteに書き込まれていきます。

SQLALchemyを使うとFlask+SQLiteの連携があっという間ですね。
Flaskについて学びたい方へ
書籍で学びたいなら
Flaskはサクッとシステムが作れて、割と幅広くなんでもできるので僕の好きなフレームワークです。
もっと学びたい方へ僕はこの本をおすすめします。Webアプリ開発全体の技術も同時に学べます。
オンライン授業で学びたいなら
僕はオンラインスクールはUdemy今回はPython+Flaskの授業をおすすめします。Flaskの基礎から応用までこの授業で学べます
★FlaskでWebアプリを作るならこちらの記事も


ありがとう
FlaskならSQLAlchemyを使わずしてデータベースを処理するなんて考えられない!!!...と僕は思っています。
SQLを書いて処理を明確にしたいとかなら分かりますが...




コメント