こんにちは。可視化可視化の世の中。悪事もデータも見える化される時代になりました。
今回はDjangoのモデルを管理画面で表示させていきます。
▼事前に読んでおくと良いおすすめ記事


Djangoのモデル(データベース)を管理画面で表示
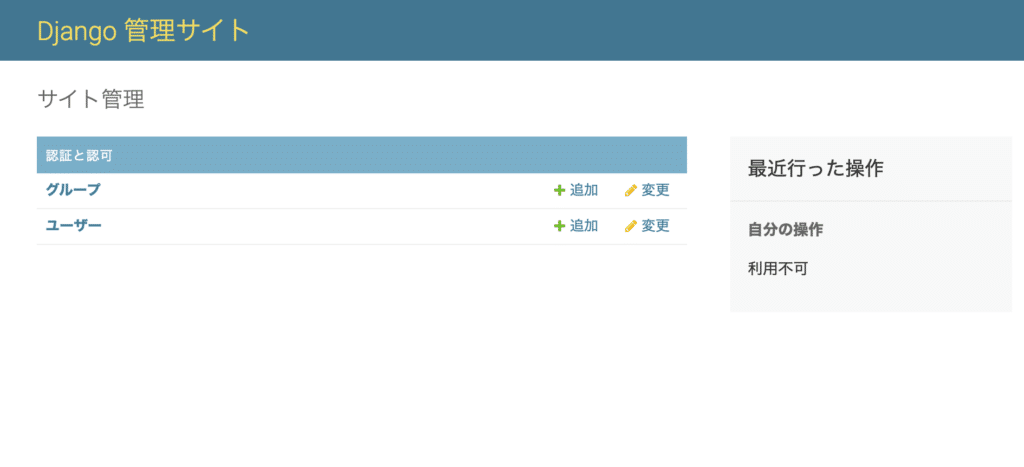
Djangoの管理画面は初期状態ではこんな感じ。
「グループ」と「ユーザー」しかありません。

Django初期管理画面
ここに自分で定義したモデルを追加し,可視化していきましょう。
モデルの例
こんなモデルがあったとします。モデルはmodels.pyに記述
class Example(models.Model):
name = models.CharField(max_length=70)
birthday = models.DataField()
profile = models.TextField()
def __str__(self):
return self.name[名前]と[誕生日]と[プロフィール]だけを定義したなんてことないモデルです。
気をつけるポイントは↓この部分なんですが,後ほど詳しく説明します。
def __str__(self):
return self.name管理画面へ設定
アプリケーションディレクトリ配下のadmin.pyをいじっていきます。
以下のようなルールで記述するだけでOK!
from アプリケーション名.models import モデル名
admin.site.register(モデル名)今回の場合は以下のようになります(アプリケーション名はmyapp)。
from django.contrib import admin
# Register your models here.
from myapp.models import Example
admin.site.register(Example)モデルの変更を行った場合はしっかりマイグレーションを
$ python3 manage.py makemigrations myappそして続けて
$ python3 manage.py migrateこれで反映完了です。
エラーコードが出た場合はプロジェクト名、アプリ名がしっかり指定されているか確認してみましょう。もしくはモデルの作り方がマズイのかも..
管理画面で確認
アプリを立ち上げ
$ python3 manage.py runserverhttp://127.0.0.1:8000/admin へアクセスを行います。

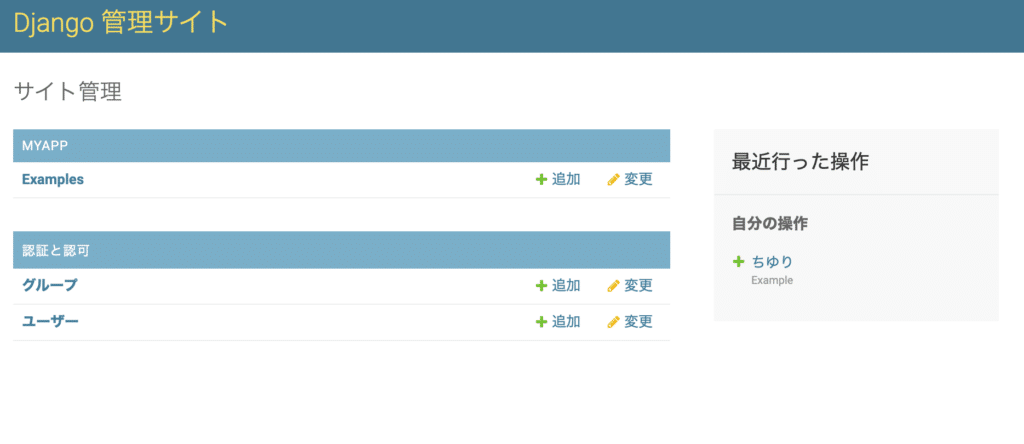
管理画面へモデルを追加後
お。どうです?
[Examples]が追加されていますね。これはクラス名の複数形になるようです。
(スーパーマリオというクラスならスーパーマリオブラザーズになります。どうでもいい..。)
この[Examples]に対して追加を管理画面上から行うこともできます。

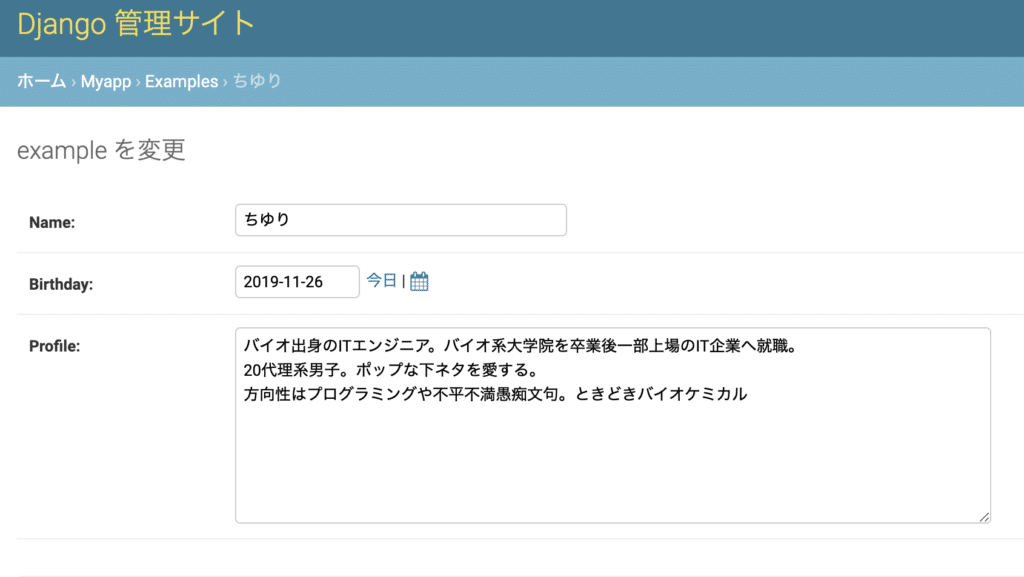
Django管理画面モデル編集
Djangoの処理の中でデータベースへ書き込んだ内容もこの管理画面に反映され,確認することもできます。
管理画面での表示
さて。お待たせいたしました。モデルの定義の段階で記述した
def __str__(self):
return self.nameはExmplesに保存された値を管理サイトで人間が読める形で表示するときに便利です。今回はreturnでnameを返していますので。管理画面上ではnameに入力した値が返され,表示されるようになります。

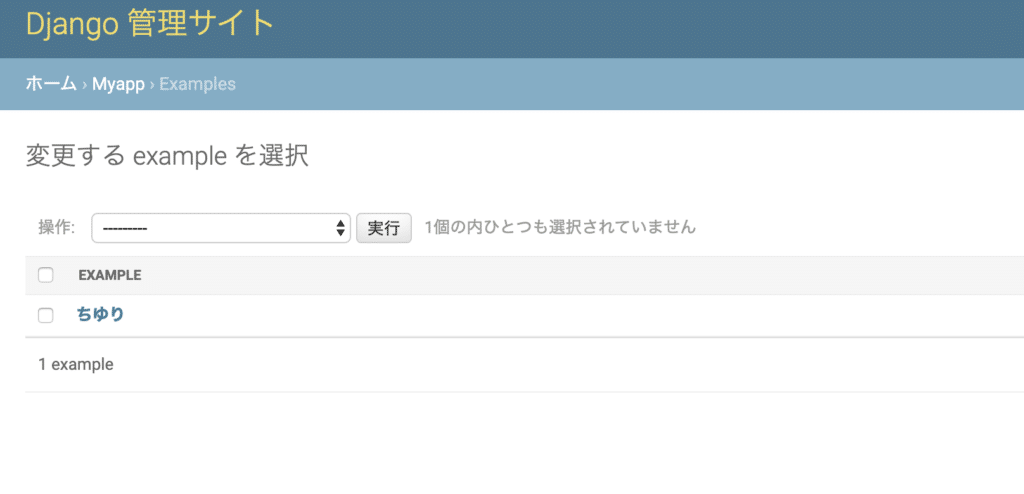
Django管理画面return値
ちゆりという名前がしっかり返されて表示されていますね。
以上。
Djangoのモデル(データベース)を管理画面に表示してみる。でした。
Djangoについて学びたい方へ
書籍で学びたいなら
DjangoのWebアプリの設計・作成はもちろん、Webサーバー・アプリ周りの知識も幅広く扱ってくれています。データベースの知識、クラウドの知識、セキュリティの知識も同時に習得でき、初心者にはぜひおすすめの書籍
Djangoについて深く知りたいという方におすすめしています。
ややプログラミングの知識がないと理解が難しいかもしれません。
pythonが書ける方には非常にタメになるDjangoアプリ開発におすすめ書籍でした。
オンライン授業で学びたいなら
僕はオンラインスクールはUdemy今回はPython+Djangoの授業をおすすめします。Djangoの基礎から応用までこの授業で学べます。
実際にWEBアプリを作成し、公開するところまで親切に教えてくれます。
★次に読んでほしい記事







コメント