こんにちは,ちゆりです。
 店
店うちのお店のサイトを作成したい。でも,1から作成するのは手間がかかるんだよなぁ。テンプレートみたいなのがあったらなぁ。
 駆け出しエンジニ
駆け出しエンジニホームページ(自サイト)を作ってみたい!!だけど,何から始めたらいいのか分からないや。
たしかに,今の時代なんでも1から作成するのは面倒だし,時間の無駄。
というわけで今回は自分好みでHTML(もちろんCSSも)のテンプレートを作成できる
「Froala Design Blocks」を紹介させてほしい。
オシャレなHTML/CSSのテンプレート
「Froala Design Blocks」は自分好みでテンプレートを作成できます。しかもオシャレ。シンプル。
テンプレートを作成できるとは??実際に使ってみたほうが早いでしょうね。
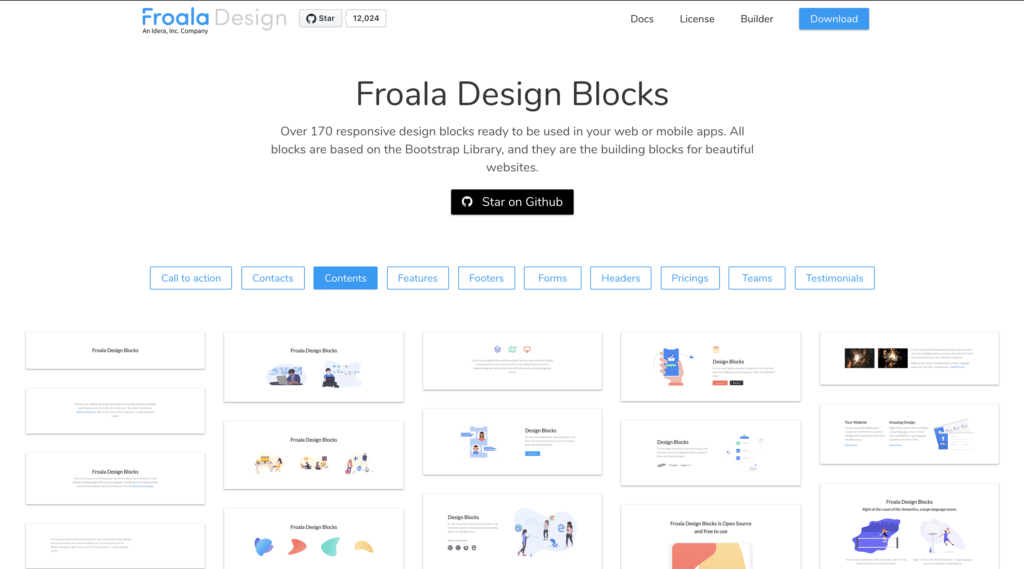
まずは,Froala Design BlocksのURLを貼っておきます。

様々なUIのパーツがテンプレートとしてあるので,それらを組み合わせていくとオリジナルのサイトを作成することができます。非常に簡単です。
テンプレートの種類は目的ごとにまとめられています。
ざっと紹介...
Call to action: ユーザーに操作を促すときに最適
Contacts: 電話番号,E-mail等ユーザー情報を入力させるフォーム
Contents: 主となる情報を載せる場合
Features: 比較したり,特徴を記載するのに最適
Footers: おしゃれなフッター
Forms: ログインや会員登録のフォーム
Headers: おしゃれなヘッダー
Pricings: サービス(商品)の価格を扱いたいとき
Teams: メンバーとか人物の紹介(もちろん商品とかもOK)
Testimonials: 紹介文を記載するのに最適
これらのテンプレートから好きなパーツを組み合わせてオリジナルなサイト(ホームページ)のテンプレートを作成できるんです。
まずは,習うより慣れろということでさっそく触っていきましょう。
テンプレートの作成
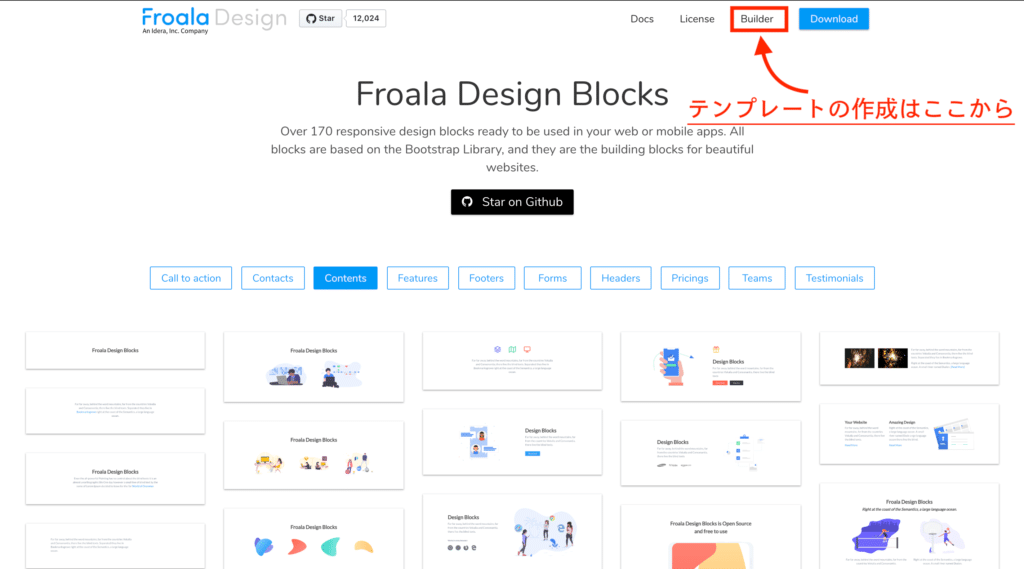
テンプレートを作成する場合は右上のBuilderから

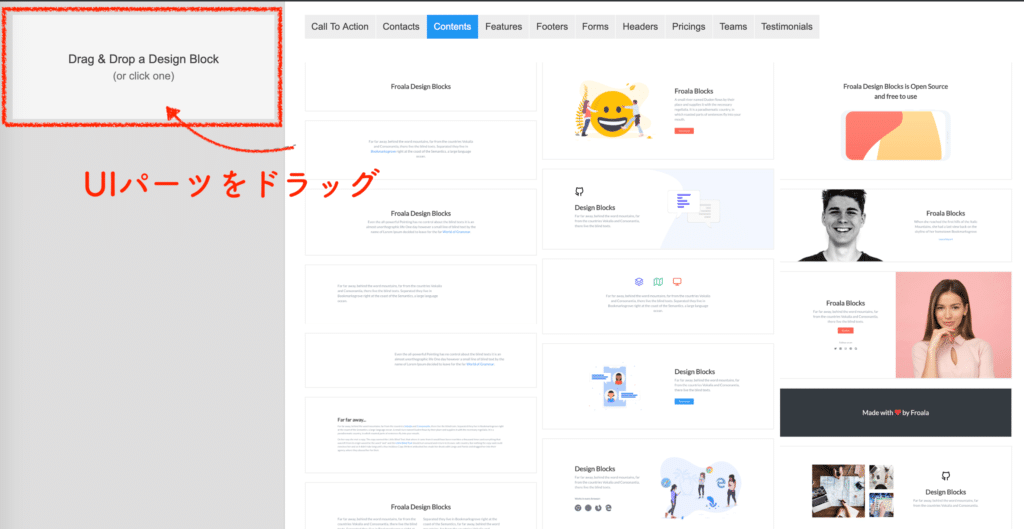
ドラッグ&ドロップでUIパーツを自由に組み合わせてテンプレートを作成できます。非常に簡単で,素人でもわかりやすい。

とりあえず無難にヘッダーから1つ,コンタクトフォームから1つ,フッターから1つずつパーツを組み合わせ,それっぽいサイトのテンプレートを作成してみました。
パーツを組み合わせたら右下のダウンロード(Download)からソースをダウンロードします。
ダウンロードされた.htmlファイルを開くと作成したテンプレートのままのページが表示されると思います。
BootStrapを使っており,.htmlファイルだけで装飾(CSS)までされているので,別途CSSを準備しなくても良い点が楽ですね。
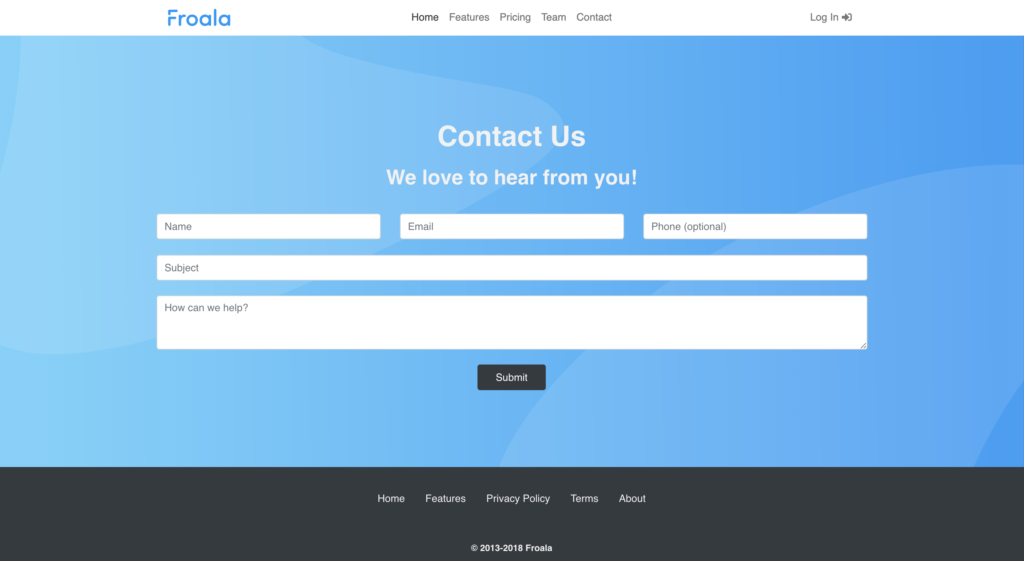
ちなみに僕がUIパーツを並べて作成したテンプレートがこちらです。
う〜ん!オッシャレー!! っぽい感が出てますね。

約15秒でテンプレートまで作成完了です。
1から作るよりもテンプレートを使ったほうが断然効率が良いですね。
HTMLの編集
しかし,このまま使っちゃうのはテンプレ感バレバレですから,サイトのカスタマイズはhtmlの知識が必要となります。
Bootstrapの知識もあると尚良しですね。
さて,僕がこのテンプレートを僕なりに編集してみました。
テーマは「アルバイト募集」ページです。

なんと作業時間わずか5分でテンプレートを流用した,それっぽいサイトの出来上がりです。
これを1から作ったら5分で完成なんて出来ませんよ。
さすが,「Froala Design Blocks 」
サイトを外部に公開するには,ドメインの取得,サーバーの準備等が必要になりますが,まずは,お試しで作って外部公開したい!!って方におすすめがHerokuですね。
Herokuを使えば,ドメインやサーバーの準備が必要ないです。誰でも簡単にサイトを公開できます。本番環境に向けてサイトを作成していきたいのであれば使うことをおすすめ致します。
Herokuの始め方はこちらの記事を参考に

5分くらいで簡単に導入できます。
レスポンシブデザイン
Froala Design Blocksで作成したテンプレートはなんとレスポンシブ対応
作成したサイトはパソコンでもスマホでも対応しています。
なんて素晴らしいのだ。
僕はHTMLは一通りかけるのですが,レスポンシブに対応させるのは苦手。というか時間がかかります。。
これをテンプレートで補えるのは非常に助かります。
HTML/CSSコードとしてダウンロード
いちいちテンプレートをドラッグ&ドロップして作成して,それをコードにしてダウンロードをするというのが手間になるという方は,テンプレート一式をまるごとダウンロードできますので,ローカル環境に落としてから,パーツを切り貼りしてサイトを作成するというのも良い手です。
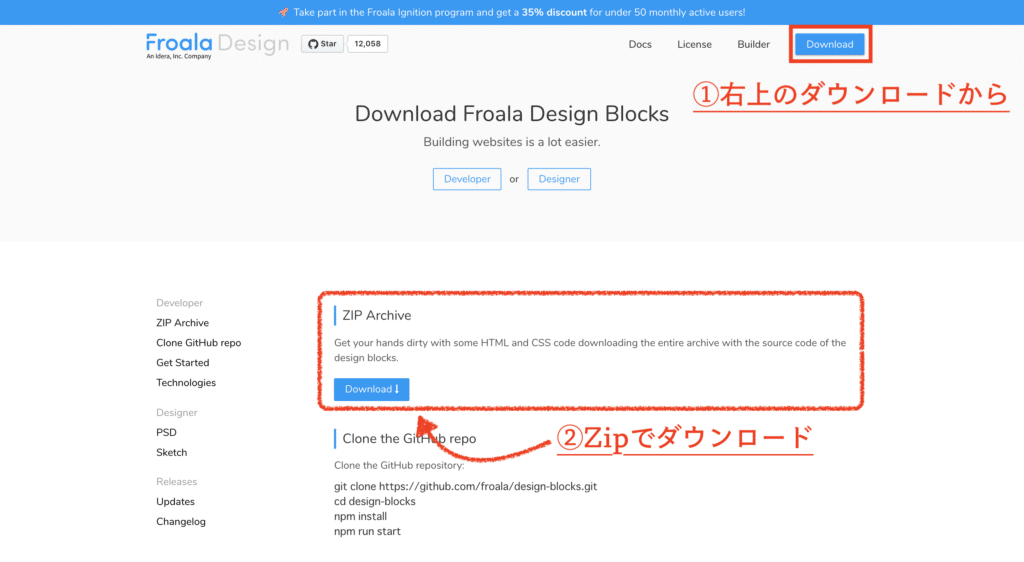
テンプレートパーツの一式ダウンロード方法は
①右上のダウンロード(Download)から
②Zipでダウンロード

CSSとImageファイルも別構成でダウンロードされるので適宜編集して,より詳細なカスタマイズが可能になります。
最後に
Froala Design Blocksはこんな人におすすめ。
- サイトを作成したい。しかし具体的なイメージが沸かない人。
- 駆け出しエンジニア。HTML,CSSを勉強したい人。
まずは,テンプレートのHTML・CSSソースからボックスの色を変えてみることからスタートしてみてもカスタマイズの楽しさを感じられると思いますね。 - Boot Strapとはなんぞや。実は勉強してみたい..な人
Froala Design BlocksはBootStrapベースで作られているから,BootStrapの知識があれば取っ付きやすいです。
(実は,僕もこれを機にBootStrapを学びました。)
次回は,作成したHTMLを外部に公開する手順を紹介します。
もちろん無料でできます。
僕の大好きなPaasサービスのHerokuを扱うと簡単に外部公開できますので,お楽しみに
ありがとう



コメント
コメント一覧 (2件)
はじめまして。
Froala のブロックパーツ(ZIP)をダウンロードするところまでは、よくわかりました。
その先の、Froala Editor でそのダウンロードしたソースを表示させて編集するところが全くわかりません。
Froala Editor にて該当ファイルの読み込みと保存方法が記述されたサイトなどありましたらご教授いただければ幸いです。大変お手数ですが何卒よろしくお願い申し上げます。
コメントありがとうございます。
たしかに説明が抜けていましたね。
テキストエディタはお持ちですか?
ダウンロードしたら.htmlファイルや.cssファイルを右クリックで
windowsなら「プログラムから開く」からお持ちのテキストエディタまたはメモ帳を選択
macなら「このアプリケーションで開く」からお持ちのテキストエディタまたはメモ帳を選択
これで,ソースを編集することができます。