今日もこんにちは。ちゆりです。
今回の記事は僕の他ブログからの丸ごと引用になります。
好きな方で見てください...
引用元はこちらから..
herokuへデプロイする手順についてです。
今の時代PaaSサービスを活用しないと流石にもったいないでしょ!!ということでHerokuを導入するまでの流れをまとめておきます。
最終的にはPythonのFlaskを使って簡単なWebシステムを構築したいので,その前段階としてHerokuを導入していきます。(レンタルサーバーで動かすには少しクセなので…)
Herokuの特徴って?PaaSって?
簡単に言うと,HerokuはPaaSサービスの一つでサーバーやデータベースなどを1から構築せずにインターネットを介して利用できるツールです。
レンタルサーバーに似ているのですが,レンタルサーバーよりも自由度が高いのでやりたいことの幅が広がりますね。(課金によってさらに幅広く利用できる。)
PaaSサービスによって,Webのシステムやアプリケーションをインターネットに公開したい人が簡単に公開できる時代になってますね。(ザックリですが,PaaSサービスはこのように環境を整えてくれているプラットフォームのことを言います。)
こんな時代だからこそ,どんどん活用していきましょう。
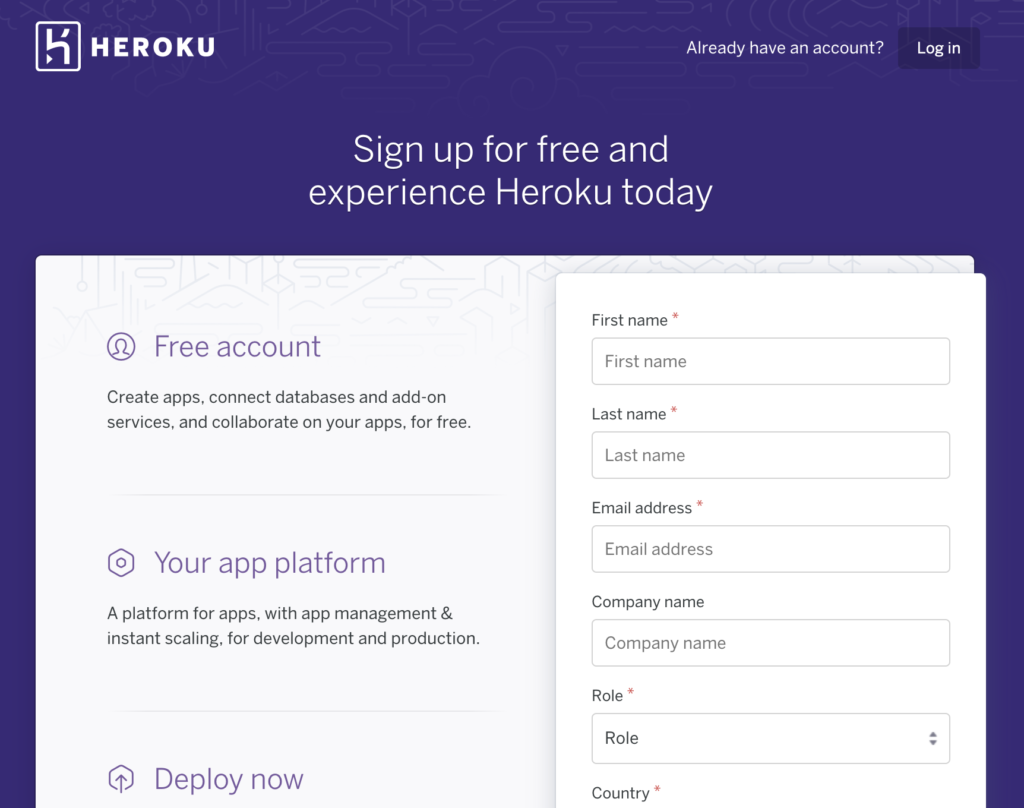
さっそくHerokuに登録だ
Herokuの登録:https://signup.heroku.com/

必要な情報入力後は定番のメール認証です。
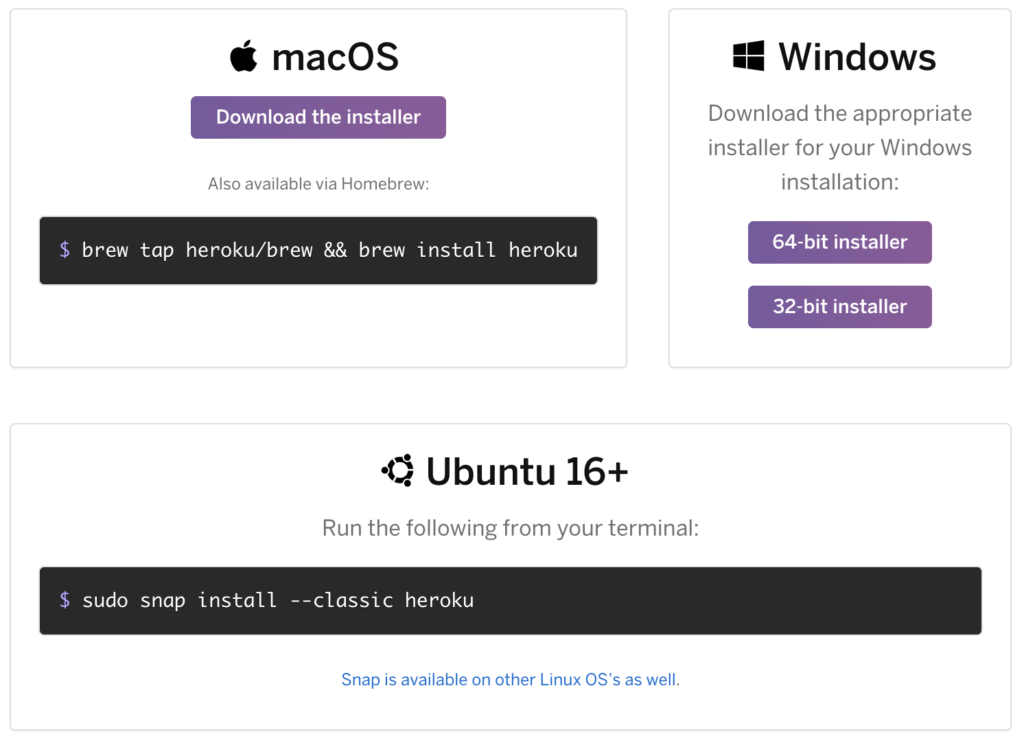
ターミナル操作のためCLIツールを導入
こちらからCLIツールをインストールしましょう。
https://devcenter.heroku.com/articles/heroku-cli
Macの方はターミナルから直接
$ brew tap heroku/brew && brew install herokuを打ってもインストールできます。

Herokuにログイン
今回も僕がMacなのでMac目線でお話します。
ターミナルからログイン
$ heroku loginするとSafariが開き(パスワードを聞かれることもあります)ログインをします。
(僕は,Macのキーチェーンでパスワードを作成していたので,パスワード入力がいりませんでした。)
見事,ログインに成功すると
Logging in... done
Logged in as <your e-mail>が表示されればOK!!
次にherokuのアプリケーションの作成を行う。以下のコマンドで完了です(アプリ名を入力しないと自動で割り当てられる)
$ heroku createアプリケーションの準備
今回は,僕の好きなpythonとFlaskで簡単なWebアプリを作成しました。
ちゆりの募金箱です。
ちゆりの募金箱の概要については以下のリンクより。
→ちゆりの募金箱へ
herokuを使えば自分の作成したアプリを簡単に公開できるのです。
いい時代ですね。
デプロイする前にrequirements.txtが必要です。
herokuサーバーにpipで必要なライブラリを記述するtxtです。
つまり,このrequirements.txtに従ってherokuサーバーへライブラリを導入します。
1から利用するライブラリを書いてもいいのですが,pip freezeコマンドで出力すると楽。
$ pip freeze > requirements.txtあと,Procfileってのが必要??らしい。(なくてもいけるのかな?)
Procfileの必要性についてはあまり深く知らないので後日,勉強をして解説しようと思う。
その時のリンクを貼っておく
まぁ,今回はコピペで終わらせましょう。
procfileについては以下の記事を参考に
[kanren postid="111" target="on"]
Procfileに以下を記述
web: gunicorn <アプリ名(僕のアプリはapp.pyなので"app">:app --log-file -以上でデプロイ準備完了です。
準備したファイルたち↓
- app.py (アプリ用pythonファイル)
- requirements.txt
- Procfile
- その他(僕の場合はstaticフォルダとtemplatesフォルダ)
gitコマンドでデプロイ
git init
git add -A
git commit -m "first commit"
git push heroku masterこれで,デプロイ完了です。
このときhttps://<独自の文字列(herokuのアプリ名)>.herokuapp.com/ 的なURLが発行されるので。このURLでwebアプリケーションを利用することができる。
ちなみに僕のアプリケーションへのリンクは以下から
https://quiet-journey-29128.herokuapp.com/
思ったより簡単にWebアプリを外部公開できる時代になりましたね。
ありがとう。
herokuは無料で5つのアプリが作れて便利!!
有料版だとサーバーが日本にあり,レスポンスが早かったり,より多くのアプリケーションを作れたり…
まぁ当分は無料枠で充分ですね。趣味範囲ですから..



コメント