kivyでGUI作ってる?
まだkivyを使っていないよって方は、こちらを参考に環境構築してみては?

さて、今回はkivyのグリッドレイアウトを使った配置のあれこれです。
GUIのボタンやラベルを思うように配置したい方は、少しクセのあるkivyの配置概念を頭に入れておくと格段にGUIツールは作りやすくなります。
グリッドレイアウト(基本編)
まずはグリッドレイアウトの基本の構成。
2列構成
以下のような2列構成のレイアウトを作成します。

ソースコードは以下のようになります。
from kivy.app import App
from kivy.uix.gridlayout import GridLayout
from kivy.uix.label import Label
class RootLayout(GridLayout):
def __init__(self, **kwargs):
super(RootLayout, self).__init__(**kwargs)
#カラム数
self.cols = 2
self.add_widget(Label(text='1', font_size=150))
self.add_widget(Label(text='2', font_size=150))
self.add_widget(Label(text='3', font_size=150))
self.add_widget(Label(text='4', font_size=150))
self.add_widget(Label(text='5', font_size=150))
self.add_widget(Label(text='6', font_size=150))
class MainApp(App):
def build(self):
return RootLayout()
if __name__ == "__main__":
MainApp().run()3列構成
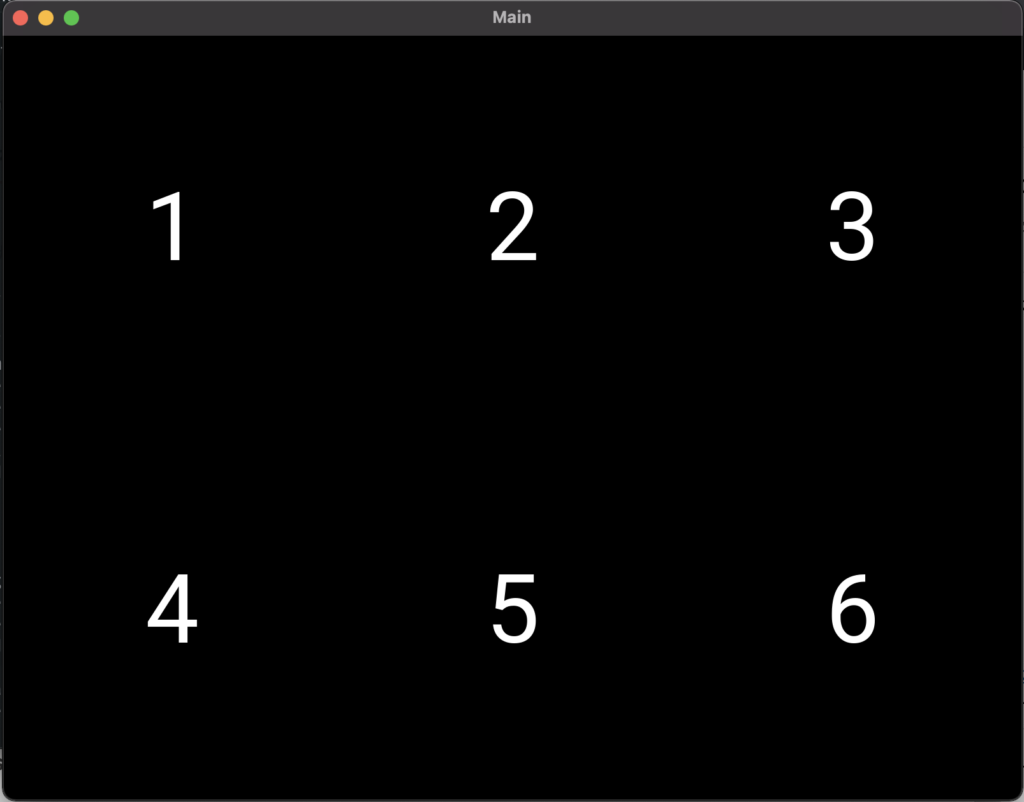
以下のような3列構成のレイアウトを作成。

ソースは上記の2列構成のself.cols =の値を3に変えるだけです。
4列構成、5列構成...にしたい場合はここの数字を変更させてあげればOK。
さらにwidgetを追加すると
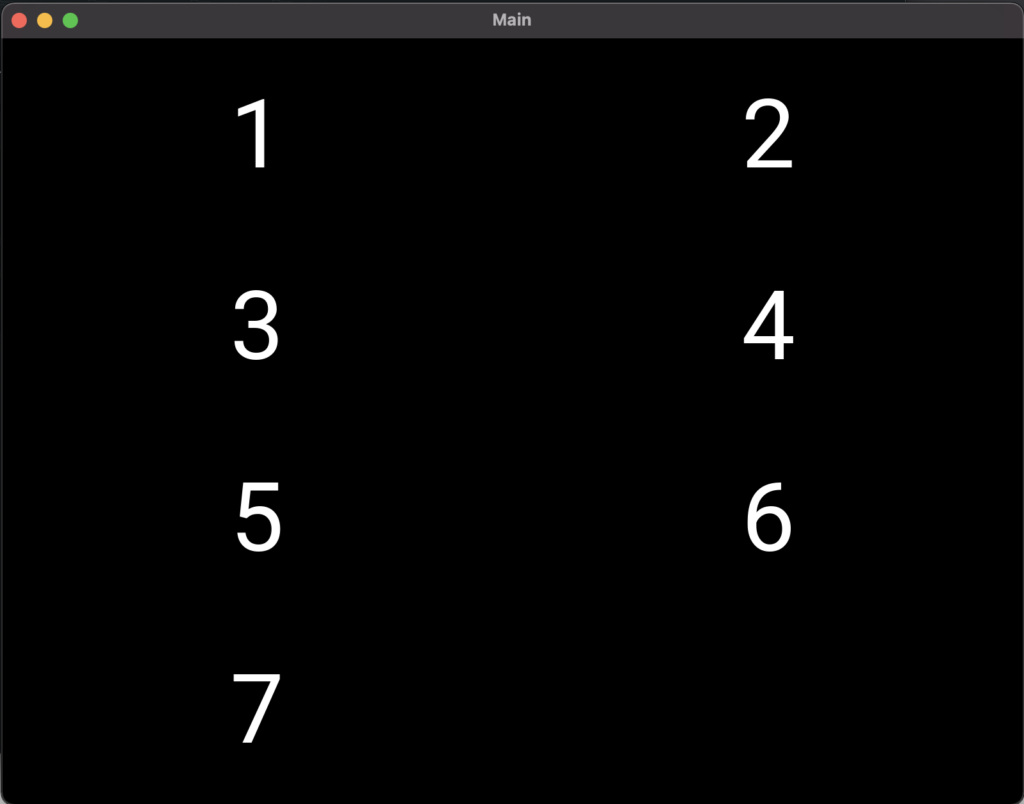
では、2列構成のソースにself.add_widget(Label(text='7', font_size=150))を加えるとどうなるのでしょうか。以下のようになります。

もうお分かりですね。kivyのグリッドシステムの場合はself.add_widgetで要素を追加するたびに指定したカラム数を境に次の行へ折り返して配置されます。
さて、ここまでは基本です。
グリッドレイアウト(少し応用編)
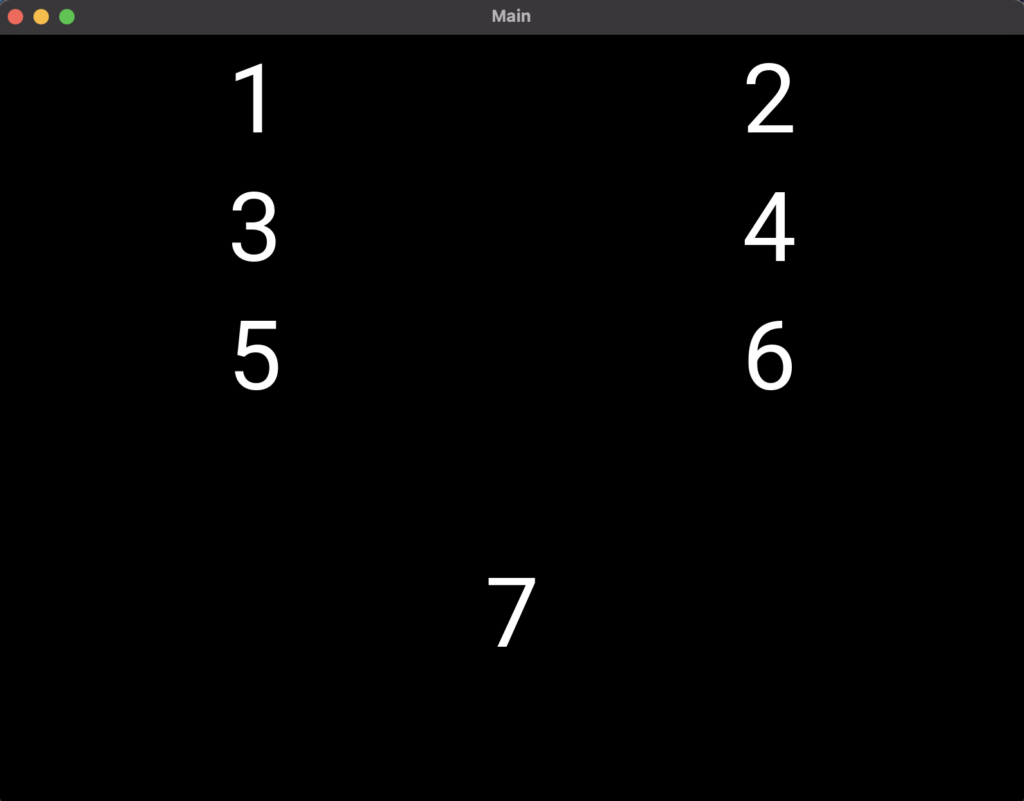
今回作成したかったレイアウトは、以下のような構成
中央に2列にまたがるウィジェット「7」を作成したかった。

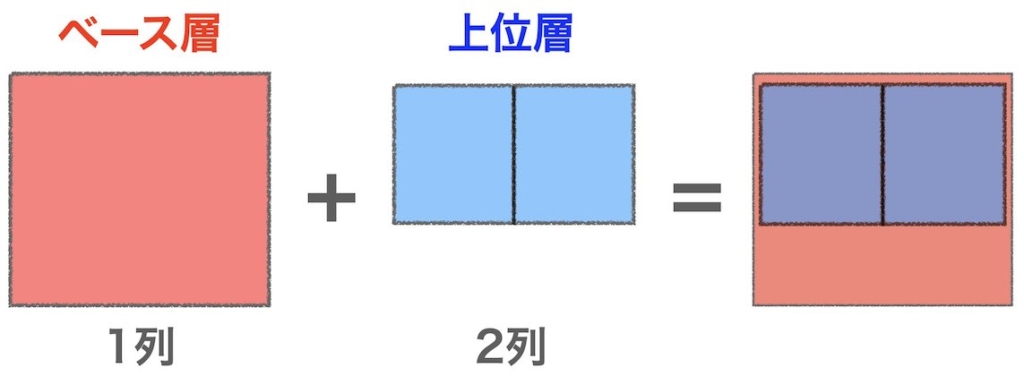
グリッドレイアウトの考え方
グリッドレイアウトでウィジェットを真ん中に配置する考え方は以下の図を参考にしてもらうと分かりやすい。

まずベース層を1列で作成しておく。
次に上位層を2列で作成し、この上位層をベース層に追加するというイメージ。
この考え方を踏まえて実装したソースが以下のようになる。
from kivy.app import App
from kivy.uix.gridlayout import GridLayout
from kivy.uix.label import Label
class RootLayout(GridLayout):
def __init__(self, **kwargs):
super(RootLayout, self).__init__(**kwargs)
#ベース層は1カラムで作成
self.cols = 1
#上位層を2カラムで作成
self.top_grid = GridLayout()
self.top_grid.cols = 2
self.top_grid.add_widget(Label(text='1', font_size=150))
self.top_grid.add_widget(Label(text='2', font_size=150))
self.top_grid.add_widget(Label(text='3', font_size=150))
self.top_grid.add_widget(Label(text='4', font_size=150))
self.top_grid.add_widget(Label(text='5', font_size=150))
self.top_grid.add_widget(Label(text='6', font_size=150))
#上位層をベース層に追加
self.add_widget(self.top_grid)
self.add_widget(Label(text='7', font_size=150))
class MainApp(App):
def build(self):
return RootLayout()
if __name__ == "__main__":
MainApp().run()この考え方を念頭に入れておくと、グリッドレイアウトを使って意図した配置を組み込む事ができそうですね。
kivyの配置方法はグリッドレイアウト以外にもfloatlayout、boxlayout、stacklayout、relativelayout、anchorlayoutという方法もあります。
目的にあったレイアウト法を駆使してkivyでGUIを開発していきましょう。
kivyを学ぶならこの書籍をおすすめ





コメント